
When I use positionfixed it fixes the div relative to the browser window such as its up against the right side of the browser.

The overflow is clipped but a scroll-bar is added to see the rest of the content. However the div is inside a centered container.Īn absolutely positioned element is an element whose computed position value is absolute or fixed. The position CSS property sets how an element is positioned in a document. There are four values for the overflow property. This chapter defines the processing model for tables in CSS. Instead it should be fixed relative to the container. For the layout this chapter introduces two algorithms. This example uses a fixed table layout combined with the width property to restrict the tables width.
#Position fixed overflow hidden how to
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. Element since it only positions to the viewport and so also only accepts the viewport overflow. I have a container div, A, with overflow: hidden, and inside, I have a div, B, with a fixed position.If div B has parts outside of div A, should its contents get clipped Since in all the browsers. If the table layout were auto the table would grow to accommodate its contents despite the specified width.

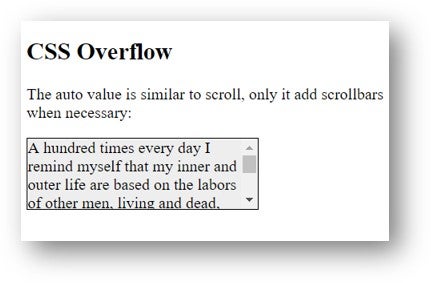
There are also sister properties overflow-y and overflow-x which enjoy less widespread adoption. That is where the CSS overflow property comes in allowing you to specify how you would like that handled. It is absolutely essential to note that if the CSS sticky element has a parent container and that parent has a property overflow. Created when overflow is hidden scroll auto. The text-overflow property is used to apply an ellipsis to words that are too long to fit. To make the sticky work or to get your CSS position fixed in such cases you need to either give another value to the overflow or remove the overflow property completely.Ĭontinue styling this class by specifying the background-color top and width properties. The first the fixed table layout algorithm is well-defined but the second the automatic table layout algorithm is not fully defined by this specification. The top right bottom and left properties determine the final location of positioned elements. hidden: The overflow is clipped, and the rest of the content will be invisible: Play it scroll: The overflow is clipped, but a scroll-bar is added to see the rest of the content: Play it auto: If overflow is clipped, a scroll-bar should be added to see the rest of the content: Play it initial: Sets this property to its default value. Is also able to get outside any overflow.

If overflow is clipped a scroll-bar should be added to see the rest of the content. Generally speaking fixed section should be set with width height and top bottom properties otherwise it wont recognise its size and position.

I am trying to fix a div so it always sticks to the top of the screen using. The overflow is clipped and the rest of the content will be invisible. Using Css Fixed Position Elements Across Browsers Without Javascript Part of this processing model is the layout.Ĭss position fixed overflow hidden. None-the-less, this was my first blush with an interesting quirk of fixed position elements and overflow and I’ll never apologize for an opportunity to learn.If the used box is direct child for body and has neighbours then it makes sense to check z-index and top left properties since they could overlap each other which might affect your mouse hover while scrolling the content. Maybe that shouldn’t be a modal then?” Touché. I told a friend I’d made a Modal that had an internal scroll. The only thing I can think of is setting the inner div to position:absolute instead of fixed. Does it work and get me most of the way there without a significant amount of additional effort? Barring a generous internet soul divining the answer to me … absolutely. Unfortunately it seems to be impossible to nest a fixed element within another element (fixed or not) and expect the outer element to wrap it and hide any overflow.


 0 kommentar(er)
0 kommentar(er)
